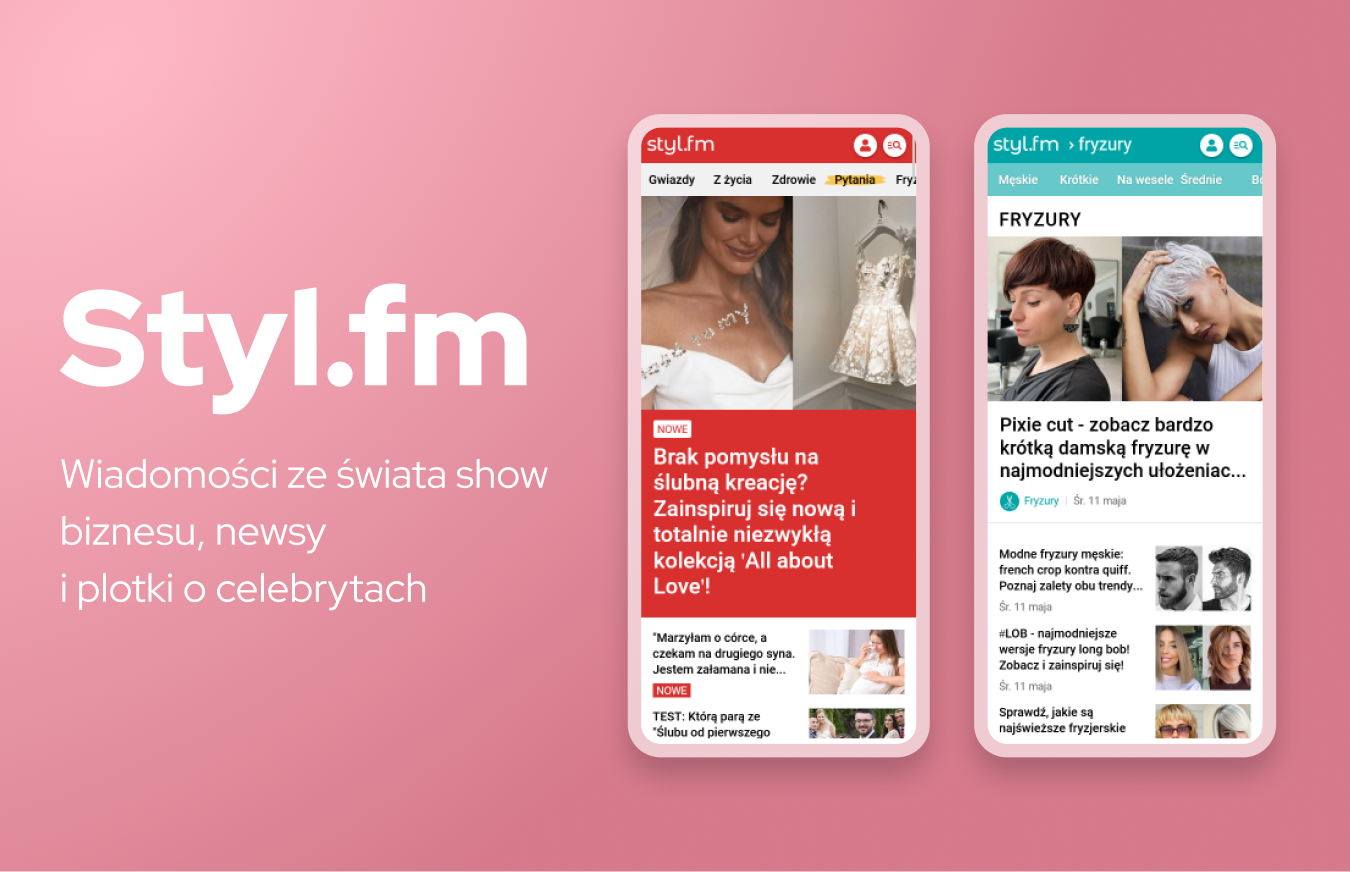
Styl.fm - portal o modzie, urodzie, gwiazdach i serialach
Polska witryna internetowa poświęcona modzie, urodzie, kulturze i stylu życia. Na stronie można znaleźć artykuły, poradniki, wywiady z ekspertami, recenzje kosmetyków i produktów, a także informacje o najnowszych trendach w modzie i urodzie.
Realizacja w latach: 2020 - 2021
Zadania:
analiza istniejącej strony pod względem użyteczności, zebranie informacji biznesowych, projekt graficzny, html/css3




Wyzwania
Strona Styl.fm wykazuje słabości, które można podzielić na trzy główne grupy:

Aspekt techniczny
Nie do końca optymalna budowa podstron oraz błędy wpływające na ograniczone pozycjonowanie się serwisu w wynikach wyszukiwania.
- Problemy z linkowaniem wewnętrznym jak i zewnętrznym,
- nieprawidłowa architektura informacji,
- brak danych strukturalnych,
- brak odpowiednich meta tagów,
- błędne przekierowania - to jedne z wielu problemów technicznych do rozwiązania.

Aspekt contentowy
Serwis posiada bardzo mało treści które generowałyby stały ruch serwisowy, a brak zgłoszenia do programu Google News znacznie ogranicza pozyskiwany ruch.
Niestety niezbyt dużym wsparciem dla serwisu są strony linkujące, które w dużej mierze składają się z artykułów o niewielkiej jakości

Aspekt wizualny
Brak spójności wyglądu między podstronami, nieprawidłowa architektura informacji, oraz brak odpowiednich bloków tematycznych nie zachęca do czytania treści oraz powrotu na stronę

Cele projektu
1
Motywacja
Na stronie jest mało treści, które mogą zaciekawić użytkownika, chcemy, żeby użytkownik dłużej pozostał na stronie artykułu
2
Interakcja
Brakuje elementów angażujących interakcje, chcemy zaangażować użytkownika i zwiększyć oglądalność reklam
3
Nowa technologia
Chcemy poprawić kod strony, ujednolicić wygląd i wpłynąć na pozycjonowanie strony oraz doświadczenia użytkownika
Grupa docelowa
Kobieta:
25 - 34 lat
Kraj: Polska
Interesuje się tematyką: moda, uroda, seriale, gwiazdy i celebryci
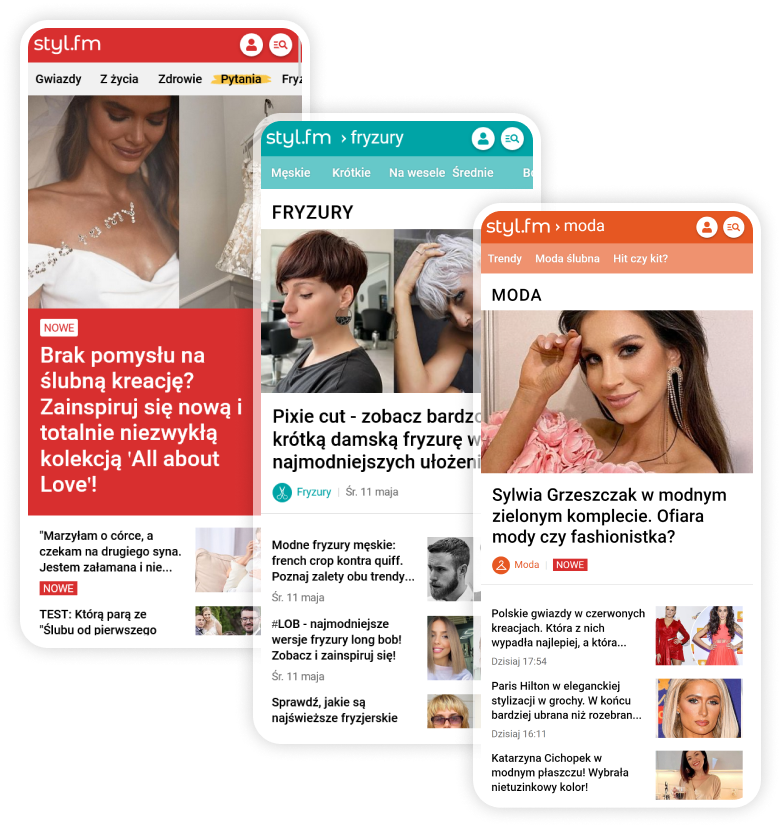
Wprowadzone zmiany
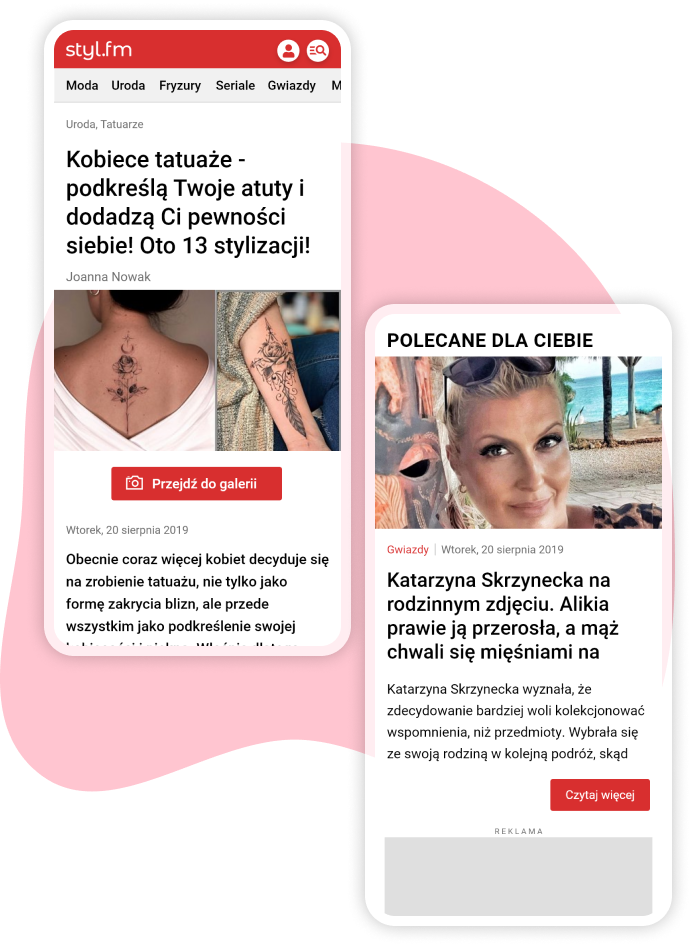
Nowa odsłona strony artykułu
Nowa wersja strony jest responsywna i dopasowuje się do urządzenia. Uporządkowaliśmy całą stronę artykułu:
- widoczna nazwa kategorii artykułu
- duże główne zdjęcie
- pod zdjęciem dodaliśmy przycisk “przejdź do galerii” przenoszący do odpowiedniego miejsca na stronie
- dodane powiązania tematyczne, czyli bloki o podobnych treściach pod artykułem

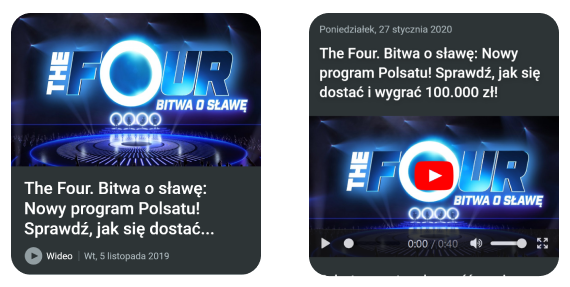
Odświeżona strona galerii
Niezwykle ważnym elementem w serwisie są galerie, które generują dużo ruchu na stronie i cieszą się dużym zainteresowaniem.
Ilość zdjęć w galerii, oraz możliwość przesuwania do następnego zdjęcia tzw. “swipe” ułatwia nawigację po sronie
Oprócz standardowej strony z galerią zdjęć, zostały przygotowane osobne strony dla artykułów z wideo


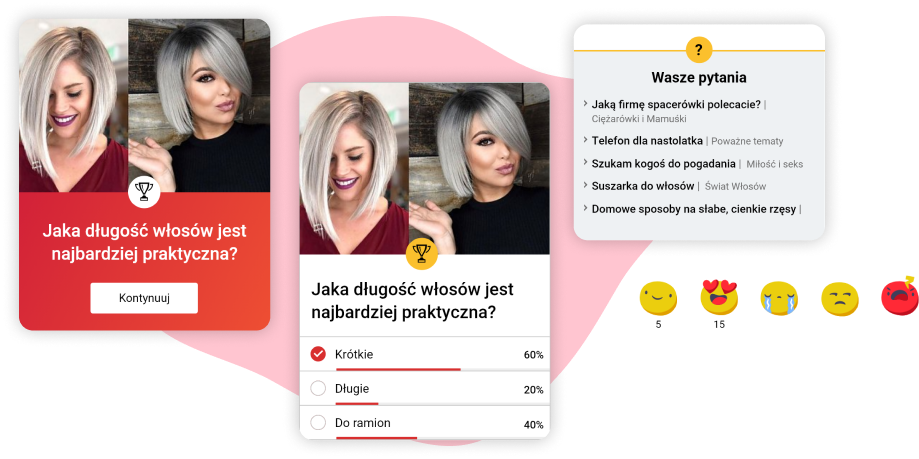
Elementy angażujące
Dodaliśmy elementy angażujących interakcje, takie jak: sondaże, oceny artykułów czy linki odsyłające do forum

oraz wiele zmian optymalizacyjnych
Architektura informacji
Przebudowaliśmy kategorie na całej stronie, a w kodzie strony zostały dodane odpowiednie tagi
Transparentność i wiarygodność
Dodaliśmy ważne informacjie w stopce, by podnieść wiarygodność strony, oraz wpłynąć pozytywnie na pozycjonowanie stron
Sruktura strony
Cała strona została przepisana zgodnie z dobrymi praktykami, a baza danych została zoptymalizowana
Wersja AMP
Strona została napisana według standardu AMP, która umożliwiła przyspieszenie wczytywania się strony mobilnej
Mapa strony
Architektura informacji polega na uporządkowaniu informacji w klarowny i logiczny sposób. Taka organizacja ma jasny cel, pomagając użytkownikom nawigować w złożonych zestawach informacji

Efekty, które mogliśmy zmierzyć
Po prowadzonych zmianach wizualnych jak i w kodzie strony zaobserwowaliśmy:
- wzrost odsłon o 42,36%,
- średni czas trwania sesji wydłużył się o 31,49%,
- współczynnik odrzuceń zmniejszył się o -14,12%
- średni czas wczytywania strony zmniejszył się o prawie 11%
- znaczny wzrost liczby użytkowników którzy pozostają na stronie około 10minut

Zmiany w zachowaniu
Chcieliśmy by użytkownicy przechodzili z artykułu do galerii, a następnie do kolejnych artykułów i galerii. Ten cel udało się osiągnąć, użytkownik nie błądzi po drodze

Elementy UI


Projekt hi-fi



Jeśli spodobał Ci się projekt, możemy nawiązać współpracę. Przeczytaj o mnie i zobacz moje CV lub
Napisz do mnie wiadomość