O tym jak powstała książka kucharska online
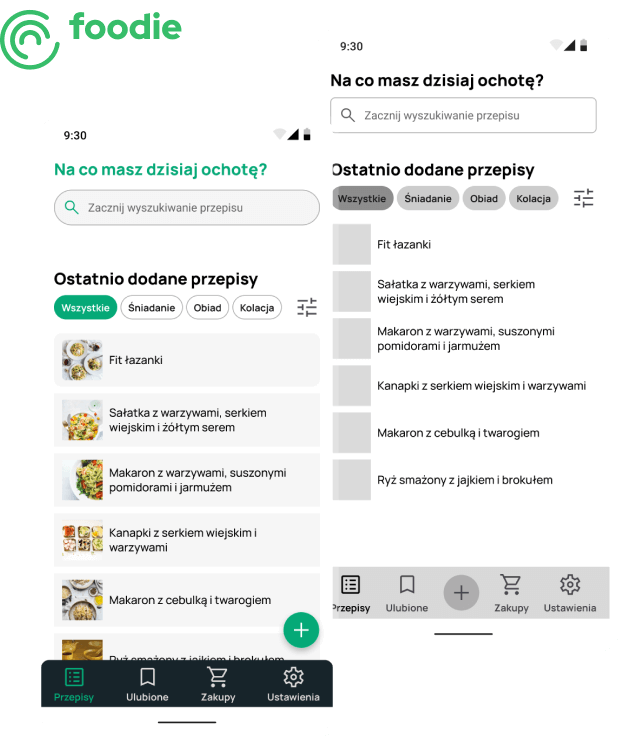
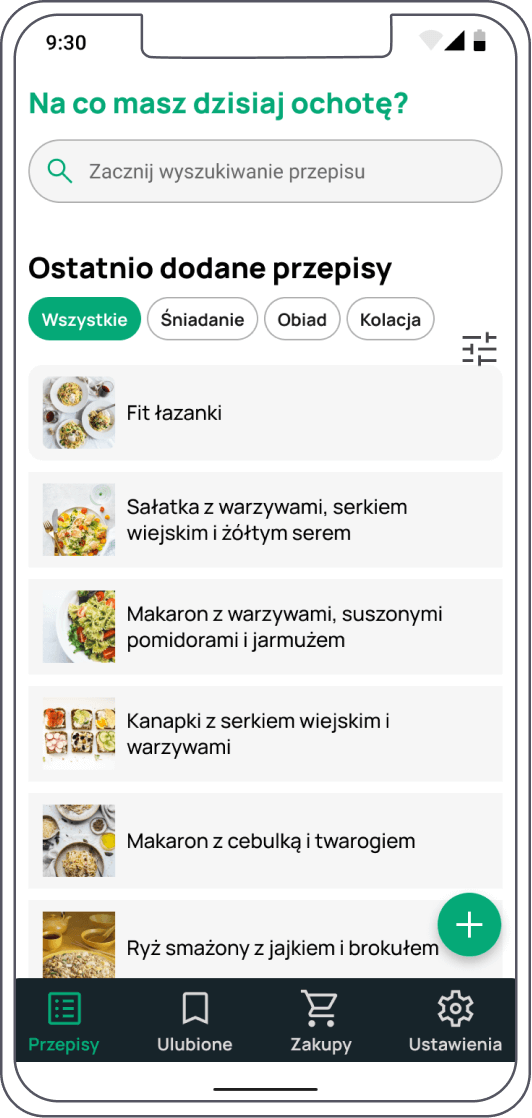
Foodie to narzędzie, które umożliwia zapisywanie przepisów kulinarnych i tworzenie z nich własnej książki kucharskiej online.
Realizacja: 2022
Zadania:
desk research, analiza konkurencji, ankieta, wywiad pogłębiony, persona, user flow, lo-fi wireframes, testy użyteczności, projekt Hi-fi, html/css3








Projekt
Projekt graficzny aplikacji skupionej na przepisach, diecie, gotowaniu i listach zakupowych.

Dlaczego?
W ciągu kilku lat zebrałam bardzo dużą ilość przepisów kulinarnych i planów dietetycznych. Znalezienie odpowiedniego przepisu zajmowało dużo czasu.
Powstał pomysł na aplikację, która początkowo miała być wykorzystywana przeze mnie i mojego męża, jednak w pewnym momencie postawiliśmy sobie pytania:
Czy możemy stworzyć aplikację przydatną dla wszystkich?
Moja rola:
Nad aplikacją pracowałam ja i programista. Jako
Idea
Finalnie chcemy stworzyć aplikację do gromadzenia przepisów i tworzenia z nich planów dietetycznych.
Przeanalizowaliśmy złożoność projektu i wszystkich funkcji i postanowiliśmy podzielić proces tworzenia na etapy:
etap 1
Przepisy
Narzędzie do gromadzenia przepisów w jednym miejscu
etap 2
Planowanie posiłków
Planowanie posiłków na określony czas i dostosowanie list zakupowych
etap 3
Plan dietetyczny
Budowanie planu żywieniowego z określeniem kaloryczności, makroskładników
etap 4
Społeczność
Dodanie elementu społeczności oraz rozbudowa dostępnych już funkcjonalności
Proces projektowy
1
Empatia
- Research
- Wywiady
- Ankieta
- Analiza konkurencji
2
Defniowanie problemu
- Persona
- Mapa empatii
3
Generowanie pomysłów
- Sitemap
- User flow
4
Prototypowanie
- Projekt lo-fi
- Projekt hi-fi
5
Testowanie
- Testy użyteczności
Research
Moją pracę nad projektem rozpoczęłam od lepszego poznania nawyków żywieniowych i zakupowych społeczności. Badania rozpoczęłam od analizy danych zastanych, w ramach której:
- chciałam dowiedzieć się, czy gotowanie w domu jest nadal popularne
- przeglądałam strony internetowe poświęcone zdrowej żywności
- analizowałam raporty o tym, jakie są nawyki żywieniowe Polaków, jak planują zakupy
- chciałam dowiedzieć się, jaka jest świadomość społeczności o zdrowym odżywianiu
32%
Codzienne gotowanie posiłków deklaruje 32% badanych. Konsumenci uznali, że gotowanie w domu pozwala lepiej kontrolować to, czy posiłki są zdrowe i jaką mają wartość odżywczą
54%
54% odsetek osób planujących zakupy z wyprzedzeniem. Największy wzrost liczby osób, które częściej niż przed pandemią gotują w domu, można zaobserwować w grupie wiekowej 18-24 lata.
65%
65% respondntów deklaruje, że przy przygotowywaniu do większych zakupów do domu przygotowują listę zakupów na kartce. Jednak w dalszym ciągu konsumenci robią za duże zakupy, co prowadzi do marnowania dużej ilości żywności
Trzy największe zalety gotowania w domu:

Zdrowiej

Taniej

Pod kontrolą
„Gotując w domu, mogę lepiej kontrolować to, co jem ja lub moja rodzina”
Źródło cytatu: TetraPak
Ankieta
Ankietę, przygotowaną w Google Forms, wypełniło 73 osoby. Poprzez badanie ankietowe chciałam się dowiedzieć:
1
Czy użytkownicy korzystający z papierowej wersji książki kucharskiej chcieliby korzystać z książki online?
2
Czy wśród użytkowników, którzy nie korzystają z książek tradycyjnych, są osoby zainteresowane korzystaniem z wersji elektronicznej?
Wyniki ankiety
71% osób korzysta z książek kucharskich
71%
89% osób organizuje przepisy kulinarne
89%
51% osób ma swój zeszyt z przepisami
51%
66% osób korzystałoby z książki kucharskiej online
66%
65% osób korzystałoby z książki kucharskiej online
65%
68% osób korzystałoby z książki kucharskiej online
68%
Najważniejsze z punku widzenia projektu:
- ankieta potwierdziła, że istnieje zainteresowanie książkami kucharskimi w wersji online
- z grupy osób, które nie korzystają z tradycyjnych książek kucharkich 68% osób wykazało zainteresowanie naszą aplikacją
- wśród osób, które gotują z wykorzystaniem przepisów lub książek kucharskich, 65% osób wyraziło chęć skorzystania z naszej aplikacji
Wywiady
Przeprowadziłam wywiady z 5 osobami w wieku 25-45 lat za pomocą Google Meets. Podczas tych rozmów udało mi się uzyskać informacje na temat:
- sposobu planowania i gotowania posiłków z wykorzystaniem przepisów lub książek kucharskich,
- co respondentów frustruje i przeszkadza w gotowaniu oraz
- ca także co mogłoby ułatwić proces gotowania
„wygasza mi się telefon, a ja np mam brudne rece i dopiero po umyciu ich mogę go znowu odblokować, co wydłuża gotowanie.”
Anna
„Często jest tak, ze nie jestem w stanie wykorzystać wszystkich produktów i niestety trzeba je wyrzucać. Potrzebuję żeby jadłospis np na tydzień były z wykorzystaniem produktów, które na te posiłki się kupuje. ”
Natalia
„Książka zajmuje miejsce i jest bardziej narażona na pobrudzenie”
Karolina
Główne bolączki
Wygasza się ekran telefonu
W trakcie gotowania i czytania przepisu, wygasza się ekran, często trzeba wpisać ponownie pin do odblokowania ekranu
Niehigieniczny tryb pracy
Telefon trzeba dotykać brudnymi rękami, lub najpierw umyć ręce co wydłuża czas gotowania
Błędne oszacowanie czasu
Rzadko się zdarza, że przepisy pokazują rzeczywisty czas przygotowania potrawy
Marnowanie żywności
Zdarza się, że produkty w lodówce nie są wykorzystane i się psują

Analiza konkurencji
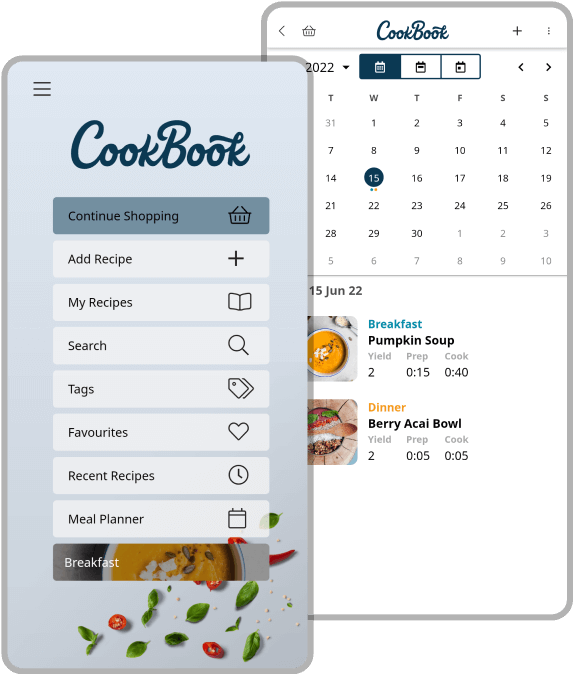
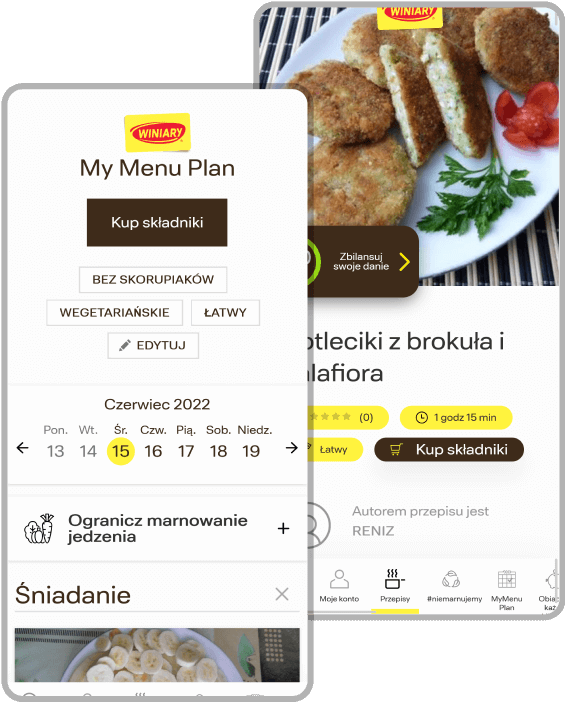
Analizie została poddana aplikacja CookBook oraz narzędzia na stronach: MyMenuPlan (winiary.pl), oraz Meal Planner (przepisy.pl).
- porównywałam czy możliwość dodawania własnych przepisów i organizowania ich w kategorie,
- wyszukiwanie przepisów po składnikach,
- oprócz tego próbowałam ustalić, jaka jest unikalna propozycja wartości każdego narzędzia.

CookBook
1
Plusy:
- Importowanie przepisów znalezionych w internecie, skanowanie przepisów z książki papierowej
- Wyszukiwanie przepisu po składnikach
- Cooking mode: jeden krok przepisu na jednej stronie
- Tworzenie liczników czasu przy krokach
- Skalowanie przepisu na ilość porcji
- Planowanie posiłków w kalendarzu
- Lista zakupowa
- Oznaczone wartości odżywcze przy przepisie
Minusy:
- Ograniczona ilość przepisów w darmowym planie
- Skanowanie polskiego przepisu działa ale jest niedopracowane
- Angielska wersja językowa aplikacji
- W widoku jednego kroku na jednej stronie brakuje informacji ile kroków pozostało
- Przestarzały design
- Brak dostępu do meal planera z dolnego menu
- Dużo dodatkowych klików zanim się dotrze do docelowego miejsca

MyMenuPlan
2
Plusy:
- My menu IQ: narzędzie które pokazuje czy dany posiłek jest zbilansowany
- Kategorie posiłków np: danie do 15zł, bezmięsne
- Oznaczone wartości odżywcze przy przepisie
- Jeden krok na jednej stronie
- Lista zakupowa
Minusy:
- Brak możliwości dodania swoich przepisów
- Bardzo ograniczone możliwości edycji planera
- Przestarzały design
- Cięzki w poruszaniu się interfejs

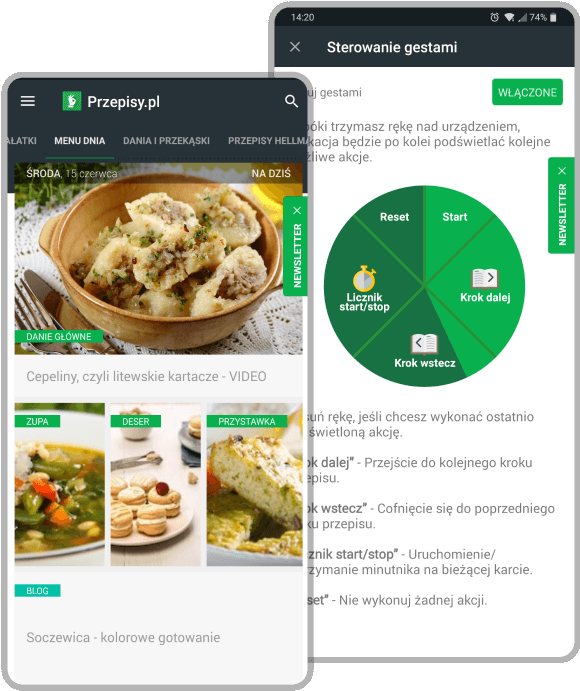
Przepisy.pl
3
Plusy:
- Sterowanie kroków przygotowania gestem i głosem
- Przepisy w kategoriach dieta 1200 itp
- Tworzenie liczników czasu przy krokach
- Skalowanie przepisu na ilość porcji
- Planowanie posiłków w kalendarzu
- Lista zakupowa
Minusy:
- Bardzo trudne sterowanie gestem, dłoń musi być blisko telefonu przez co nic nie widać na ekranie, długo się czeka na akcję
- Ciężko znaleźć w aplikacji jak dodać własne przepisy
- Brak widoku jeden krok na jednej stronie
- Ciężkie sterowanie pomiędzy krokami w przepisie
Persona
Opis
Jestem księgową i mieszkam ze swoim partnerem.
Korzystam z przepisów kulinarnych znalezionych w internecie. Wszystkie swoje przepisy zapisuję w Dokumentach Google, albo robię zdjęcia i zapisuje je w telefonie w jednym folderze. Czasami zapisuję filmiki i oglądam wykonanie przepisu w trakcie gotowania
Planuję posiłki na max 2-3 dni do przodu.
Frustracje
- Książka zajmuje miejsce i może się przez przypadek pobrudzić
- Podczas gotowania wygasza się ekran telefonu, muszę odblokowywać/odświeżać ekran brudnymi rękami
- Rzadko się zdarza, że przepisy pokazują rzeczywisty czas przygotowania potrawy
- Niejasne jednostki miary w przepisach np. jedna szklanka mleka, jedna łyżeczka soli
Potrzeby
- Organizacja przpisów w jednym miejscu
- Wyszykiwanie przepisów po nazwie/składnikach
- Tworzenie list zakupowych
- Wygodne przeglądanie przepisu
- Czasami potrzebuję zobaczyć filmik jak wygląda wyknanie danego kroku
- Nie marnowanie żywności

Joanna
30 lat
Uzywane aplikacje
- TikTok
- GoogleDocs
Przydatne
- Zaznaczanie na liście zakupów, w który dzień będzie wykorzystany dany składnik
- Mało jest przepisów, które uwzględniają bardziej budżetowe rozwiązania, czy też używania zamienników
Mapa strony

User flow

Dodatkowy research
Zanim zaczęłam projektować pierwsze wersje lo-fi projektu, czułam, że potrzebujemy dodatkowej wiedzy na temat sterowania głosem oraz gestem w telefonie.
Jednak po konsultacjach z programistą, zdecydowaliśmy się na wprowadzenie tych funkcji w późniejszej fazie projektu.
Teraz skupiamy się na opracowaniu pierwszej możliwej wersji aplikacji.
Projekt lo-fi

Testy użyteczności
Przeprowadziłam dwie iteracje testów użyteczności z 6 użytkownikami na platformie Maze. Dzięki testom mogłam wyeliminować największe problemy w projekcie, na jego wczesnym etapie. Użytkownicy mieli do wykonania dwa zadania:
- dodać nowy przepis, wypełniając wyznaczone pola oraz
- przejść przez proces gotowania, w którym musieli sprawdzić wymagane składniki oraz ustawić timer

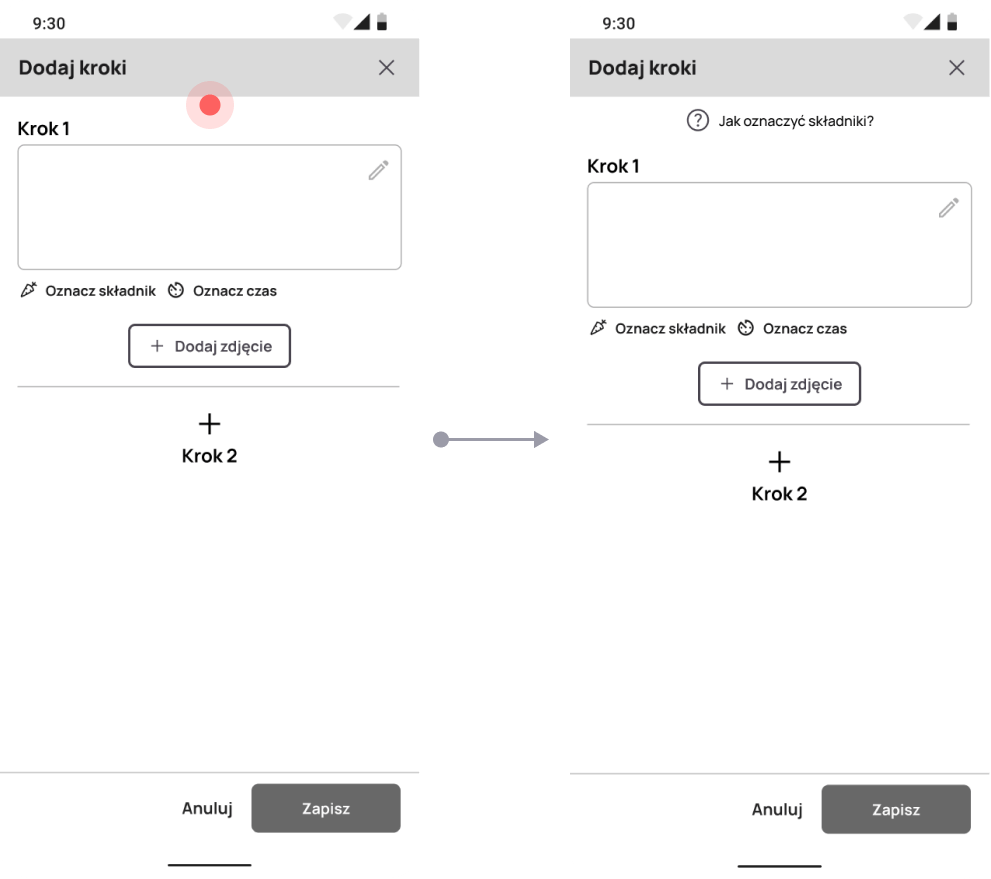
Pomimo tego, że większość użytkowników potrafiła oznaczyć składnik w danym kroku, średni czas wykonania tego zadania był dość długi.
Postanowiłam dodać instrukcję, która pokaże użytkownikom, jak oznaczyć składnik w danym kroku i jakie korzyści z tego wynikają.
4.7s
Średni czas przeznaczony na wykonanie zadania w rundzie 1
2.0s
Średni czas przeznaczony na wykonanie zadania w rundzie 2

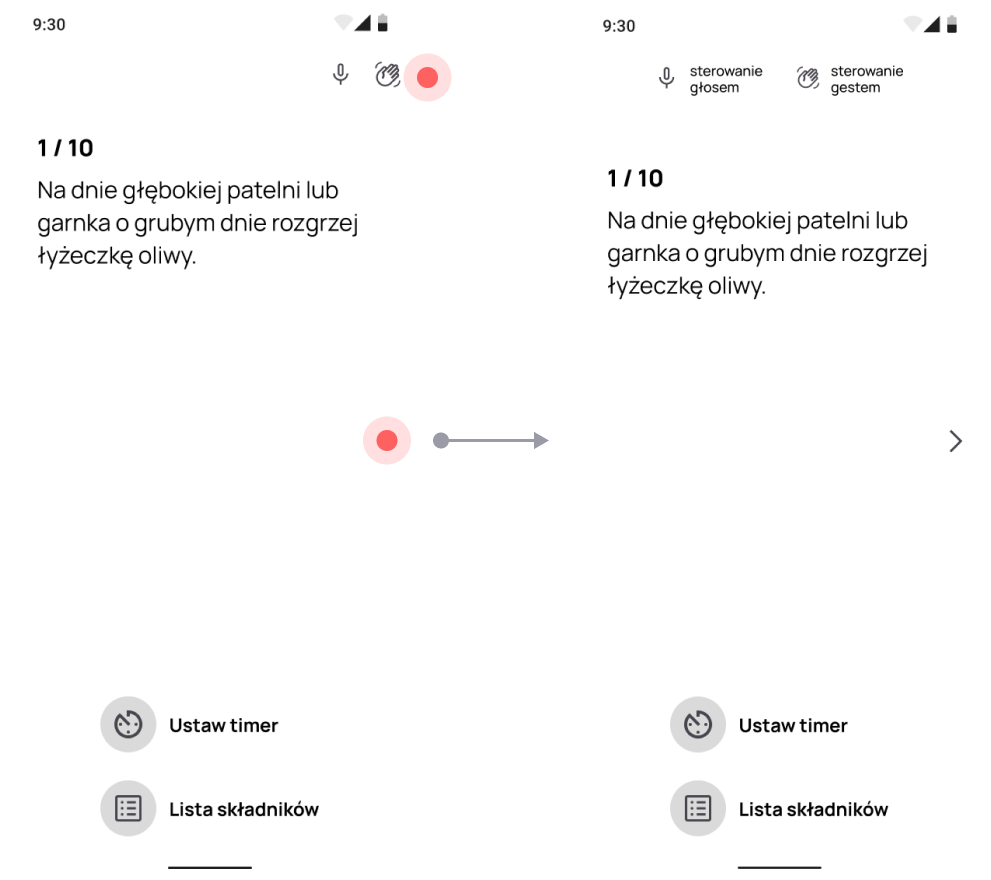
Użytkownicy nie do końca wiedzieli, do czego służy ikona odpowiadająca za funcję sterowania gestami.
Użytkownicy mieli problem z przejściem do następnego kroku gotowania.
Postanowiłam dodać etykiety, przy opcjach sterowania głosem/gestem, oraz dodałam strzałkę sugerującą, że można przejść do następnego kroku.
4.9s
Średni czas przeznaczony na wykonanie zadania w rundzie 1
2.7s
Średni czas przeznaczony na wykonanie zadania w rundzie 2
Ankieta
Podczas testów poprosiłam użytkowników o opisanie swoich odczuć, oraz wyrażenie opinii na temat testowanej strony, jej intuicyjności i przejrzystości.
Pytania dotyczyły również poziomu satysfakcji z wykonanych zadań oraz ewentualnych sugestii na temat usprawnień i poprawek.
Po każdym zadaniu użytkownicy mieli ocenić intuicyjność poruszania się po stronie.
Skala odpowiedzi: 1 – zdecydowanie się nie zgadzam, 2 – raczej się nie zgadzam, 3 – umiarkowanie się zgadzam, 4 – raczej się zgadzam, 5 – zdecydowanie się zgadzam
Zadanie 1
Czy poruszanie się po stronie było intuicyjne?
Wynik: 4.7
4.7
Zadanie 2
Czy poruszanie się po stronie było intuicyjne?
Wynik: 4.7
4.7
Po zakończonym badaniu poprosiłam użytkowników o odpowiedzi na 5 dodatkowych pytań. Dzięki temu uzyskałam wartościowe informacje na temat odbioru projektu oraz wskazówki do dalszej jego optymalizacji.
Skala odpowiedzi: 1 – zdecydowanie się nie zgadzam, 2 – raczej się nie zgadzam, 3 – umiarkowanie się zgadzam, 4 – raczej się zgadzam, 5 – zdecydowanie się zgadzam
Pytanie 1
Myślę, że serwis jest prosty w obsłudze
Wynik: 4.5
4.5
Pytanie 2
Wydaje mi się, że chętnie używałbym serwisu na co dzień
Wynik: 4.5
4.5
Pytanie 3
Wydaje mi się, że osoby korzystające z serwisu nie będą musiały uczyć się jego obsługi
Wynik: 4.3
4.3
Pytanie 4
Uważam, że serwis jest zbyt skomplikowany
Wynik: 1.3
1.3
Pytanie 5
Musiał_abym spędzić więcej czasu na nauczenie się, w jaki sposób poruszać się po serwisie
Wynik: 1.3
1.3
Co dalej?
- UI aplikacji
- MVP (pierwsza wersja aplikacji): kodowanie html/css oraz programowanie
- dodatkowy research na temat sterowania gestem i głosem i implementacji tych funkconalności
- wdrożenie nowych rozwiązań i kolejnych etapów rozbudowy aplikacji
Moje przemyślenia
- prowadzenie procesu projektowania samodzielnie nie jest łatwym zadaniem, a wręcz po drodze spotkałam się z przeciwnościami, np. trudność w rekrutacji odpowiedniej grupy osób do badań
- praca zespołowa to jednak nieodłączny element projektowania, chociażby dla podjęcia dyskusji nad różnymi rozwiązaniami i wybrania tego najlepszego