
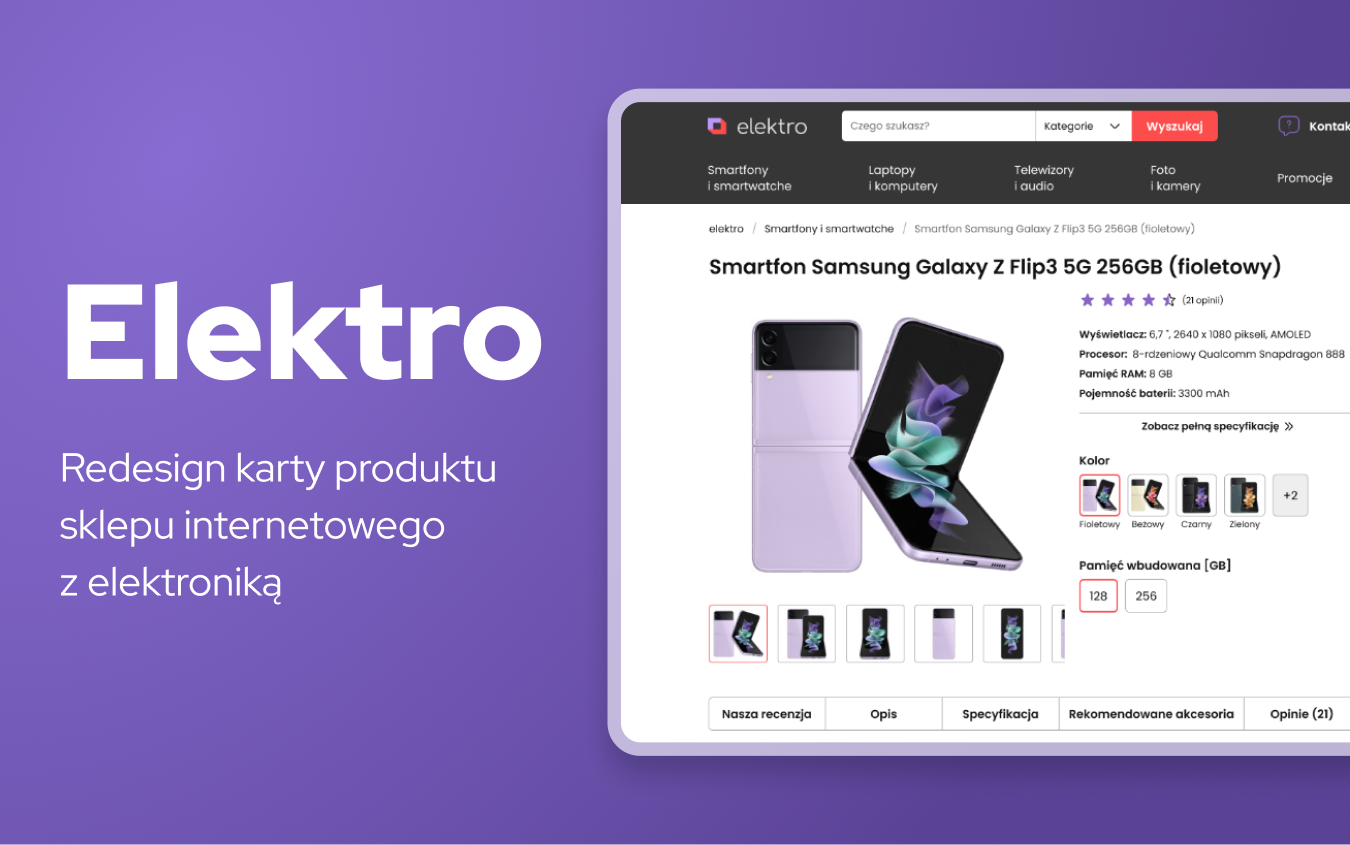
Redesign karty produktu sklepu internetowego
Elektro to sklep internetowy ze sprzętem elektronicznym. Podstawą działalności sklepu jest sprzedaż online, ale istnieje też 5 sklepów stacjonarnych w galeriach handlowych.
Realizacja: 2022
Zadania:
brief, analiza konkurencji, value proposition canvas, screener, wywiad pogłębiony, analiza heatmapy Hotjar, analiza Google Analytics, mapa empatii, user stories, site mapa, user flow, testy użyteczności, lo-fi wireframes, projekt hi-fi





Moja rola
Projekt został stworzony podczas kursu “UX/UI Design od podstaw”. Pracowałam w grupie projektowej składającej się z 3 osób.
Zadania, które wykonałam samodzielnie:
Desk research
Analiza 4 raportów na emat zachowań konsumentów w sklepach internetowych
Wywiad pogłębiony
Przeprowadzone 2 wywiady z 5 zaplanowanych
Projekt Lo-fi
Projekt makiety UX dla karty produktu w wersji desktop i mobile
Testy użyteczności
Przeprowadzone testy użyteczności z 3 użytkownikami
Projekt UI
Przeniesienie makiety UX do wysokopoziomowego projektu
Elementy UI
Dostarczenie wszystkich elementów strony w możliwych wariantach
Problem
W sklepie internetowym istnieje problem z zaangażowaniem klientów, którzy odrzucają kartę produktu niewiele po jej wyświetleniu
- Brak wersji mobilnej strony
- Użytkownicy mają problem ze znalezieniem produktu
- Nie widać czy produkt jest dostępny w sprzedaży
- Na pierwszy rzut oka nie widać gdzie jest koszyk
- Nieczytelny opis produktu
- Strona nie wzbudza zaufania
Rozwiązanie
Redesign karty produktu, oraz dodanie użytecznych funkcjonalności
- Responsywna strona sklepu
- Sprawna wyszukiwarka na stronie
- Uporządkowana struktura strony i nazw produktów
- Atrakcyjny opis produktu z wydzieloną specyfikacją
- Opinie na stronie i podnoszące zaufanie wyniki Opineo
Grupa docelowa
35-40 lat
Miasto powyżej 100 tys. mieszkańców
Technologiczny freak, czyta i porównuje szczegółowo specyfikację
Analiza statystyk obecnej strony
Użytkownik nie może znaleźć produktu
Użytkownik nie wie czy produkt jest dostępny
Użytkownik nie wie jak przejść do koszyka
Użytkownik odwiedza dużo stron prawdopodobnie nie może znaleźć produktu
Proces projektowy
Proces projektowy rozpoczęłyśmy od przeanalizowania raportów ecommerce, przez koncept produktu, aż po wireframe i gotowy projekt UI

01 - Research
- Desk research, analiza raportów
- Analiza konurencji
- Brief
02 - Poznanie użytkownika
- Value Proposition Canvas
- Wywiad pogłębiony
- Persona
- Mapa empatii
- Analiza danych Google Analytics i Hotjar
- Kontekst użycia
- User stories
03 - Prototyp i testy użyteczności
- User flow
- Site mapa
- Makiety lofi
- Mapa empatii
- Testy użyteczności
- Zbieranie feedbacku
04 - Design Hi-fi
- Makiety Hi-fi
- Elementy UI (komponenty)
- Zbieranie feedbacku
Research
Podczas fazy poszukiwań, chciałyśmy osiągnąć kilka celów:
Zachowania zakupowe w internecie
Z raportów dowiedziałam się jakie są zachowania zakupowe Polaków w intetnecie, jakie napotykają problemy, oraz jakie czynniki skłoniły by ich do częstszych zakupów online
- "Dostępność całą dobę" jest najważniejszym elementem motywującym
- Najbardziej motywujące są czynniki finansowe. Dwa najsilniejsze motywatory to niższe koszty dostawy oraz ceny niższe niż w tradycyjnych sklepach
- Kolejnym częstym motywatorem jest łatwość porównywania ofert
- Użytkownicy uważają, że firmy, których strony nie są przyjazne dla urządzeń mobilnych, nie dbają o biznes i klientów

Poznałam też możliwe obszary do wdrożenia w naszym sklepie:
- Tylko 36% sklepów prezentuje dostępne metody płatności i prezentuje ich sposób działania
- 73% sklepów posiada przynajmniej jedną opcję odroczonej płatności (BNPL)
- 59% sklepów nie wymaga weryfikacji konta po rejestracji za pomocą tapnięcia w link aktywacyjny lub wpisania kodu SMS, czy innego rodzaju interakcji

Analiza konkurencji
Przeprowadziłyśmy analizę sklepów wskazanych przez klienta oraz innych dużych konkurentów. Sprawdziłyśmy wersję desktop i mobile.
|
|
|
|
|
|
|
| widoczna ocena produktu i opinie | Obecne | Obecne | Obecne | Brak | Brak |
| warianty na karcie produktu | Brak | Obecne | Obecne | Brak | Obecne |
| porównywarka produktów | Obecne | Obecne | Obecne | Brak | Obecne częściowo |
| widoczna informacja o kosztach dostawy i zwrotach | Obecne | Obecne | Obecne | Obecne | Obecne |
| przejrzysta specyfikacja produktu | Obecne | Obecne | Obecne | Brak | Obecne częściowo |
| możliwość czatu z doradcą | Brak | Obecne | Obecne | Obecne | Brak |
| odroczone płatności | Brak | Brak | Brak | Brak | Brak |
Oprócz tego, przeglądałyśmy inne sklepy konkurencyjne, żeby wypracować jak najlepsze rozwiązania dla naszego klienta:



Wywiady
Przeprowadziłyśmy 5 wywiadów z osobami z naszej grupy docelowej, którzy znają się na technologii i są na bierząco z nowinkami technologicznymi. Ja przeprowadziłam wywiady z 2 użytkownikami za pomocą Google Meet
- Najczęściej nasi użytkownicy gdy wchodzą na stronę sklepu już wiedzą co chcą kupić
- Bardzo ważna dla nich jest widoczna specyfikacja produktu, możliwość porównania produktów
- Sprawna i inteligentna wyszukiwarka oraz rozbudowane filtry na listingu produktów
- Od sprzedawcy oczekuje solidności: bezproblemowe i szybkie zwroty, szybkie dostawy, dobre opinie o sklepie innych użytkowników
- Jeśli zapoznaje się z produktem poraz pierwszy chce by dane techniczne były jasno i klarownie przedstawione
Persona

Mapa empatii

Mapa strony
Architektura informacji polega na uporządkowaniu informacji w klarowny i logiczny sposób. Taka organizacja ma jasny cel, pomagając użytkownikom nawigować w złożonych zestawach informacji

User flow
User flow został stworzony dla naszego użytkownika, który wchodząc na stronę, wie jaki produkt chce kupić. Zazwyczaj rozpoczyna od wyszukiwarki, jeśli nie może znaleźć produktu, zdarza się, że próbuje podjąć kontakt z konsultantem na czacie online

Projekt lo-fi
W oparciu o fazę researchu i poznania użytkownika stworzyłam wireframes strony i przeprowadziłam testy użyteczności z 3 użytkownikami
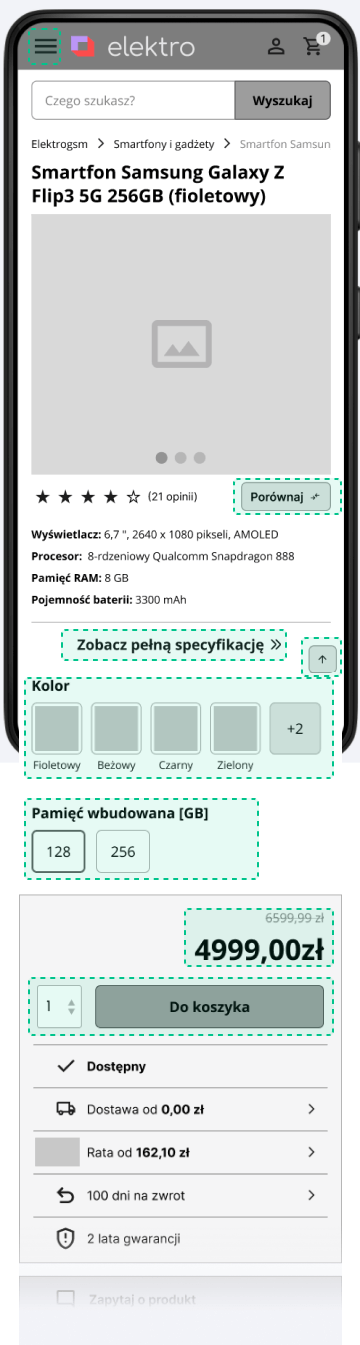
Przed testami użyteczności

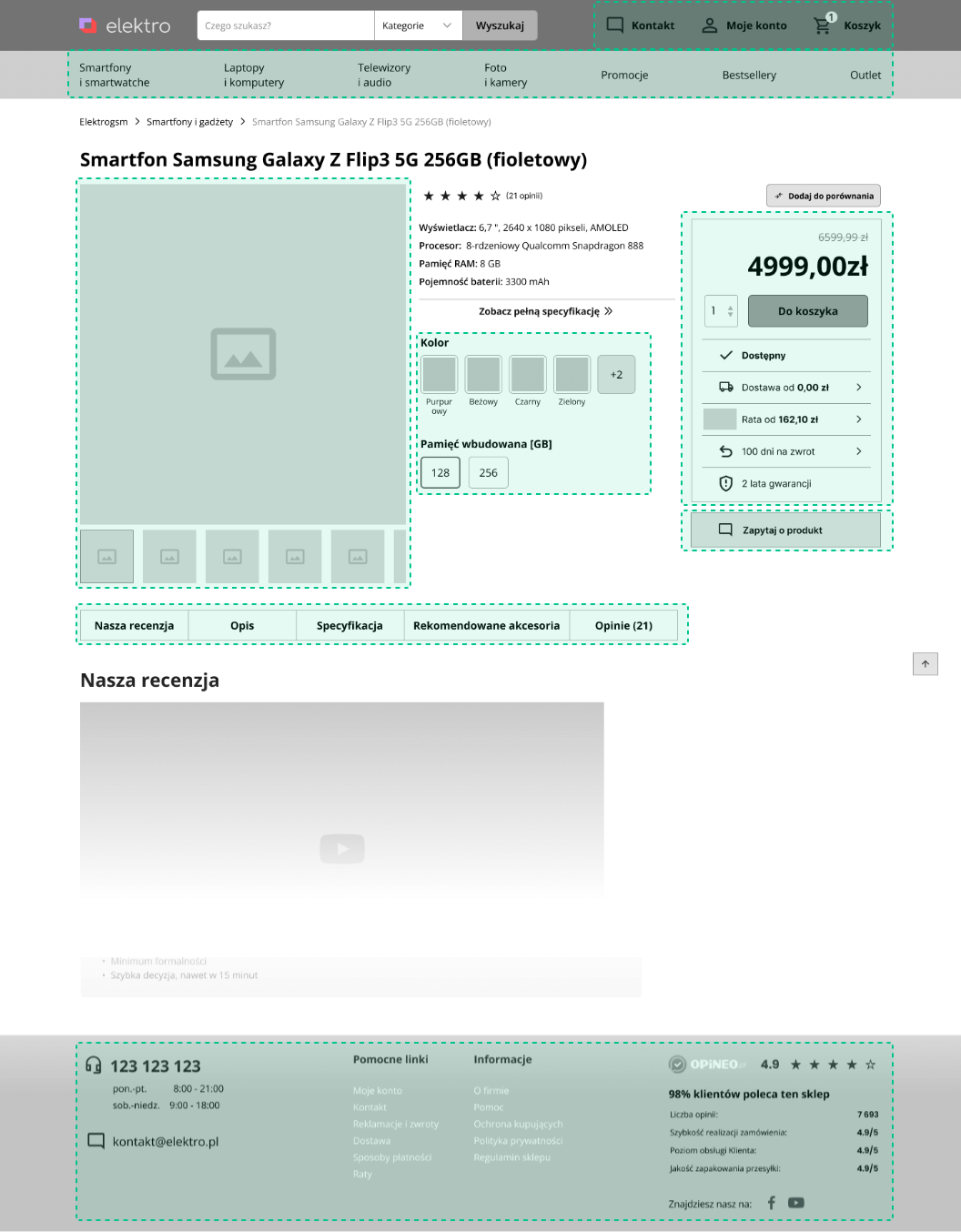
Po testach użyteczności

1
Menu przeniesione na lewą stronę
2
Przycisk porównaj w widocznym miejscu
3
Bardziej widoczny link przenoszący do specyfikacji
4
Dodany przycisk powrotu do góry strony
5
Warianty koloru w postaci zdjęć
6
Pozostałe warianty produktu w postaci widocznych przycisków
7
Większy rozmiar ceny i widoczna cena promocyjna
8
Możliwość dodania do koszyka kilku produktów
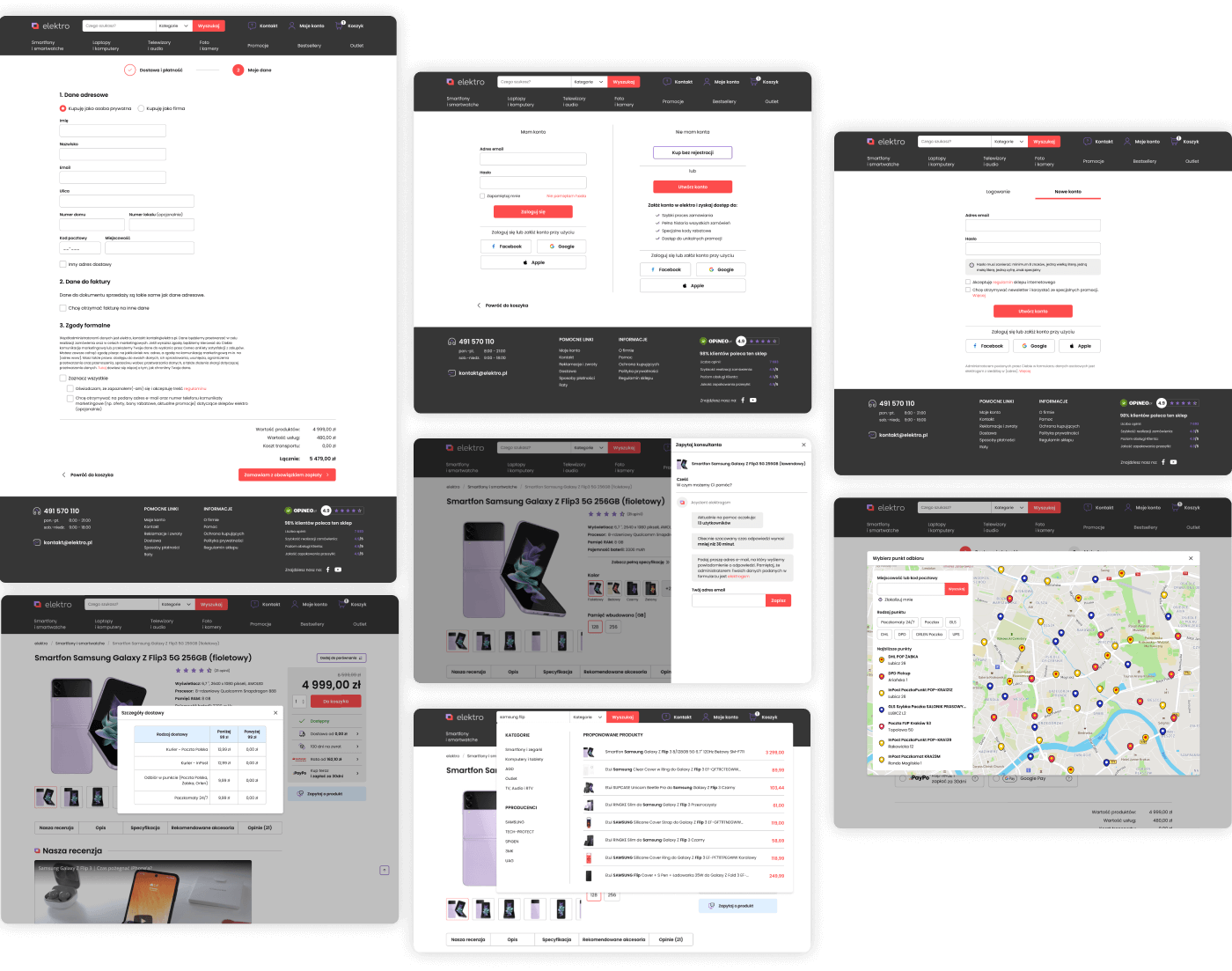
Wersja na komputer

Elementy UI



Testy użyteczności
Na podstawie wszystkich zebranych danych zaprojektowałam nową odsłonę karty produktu.
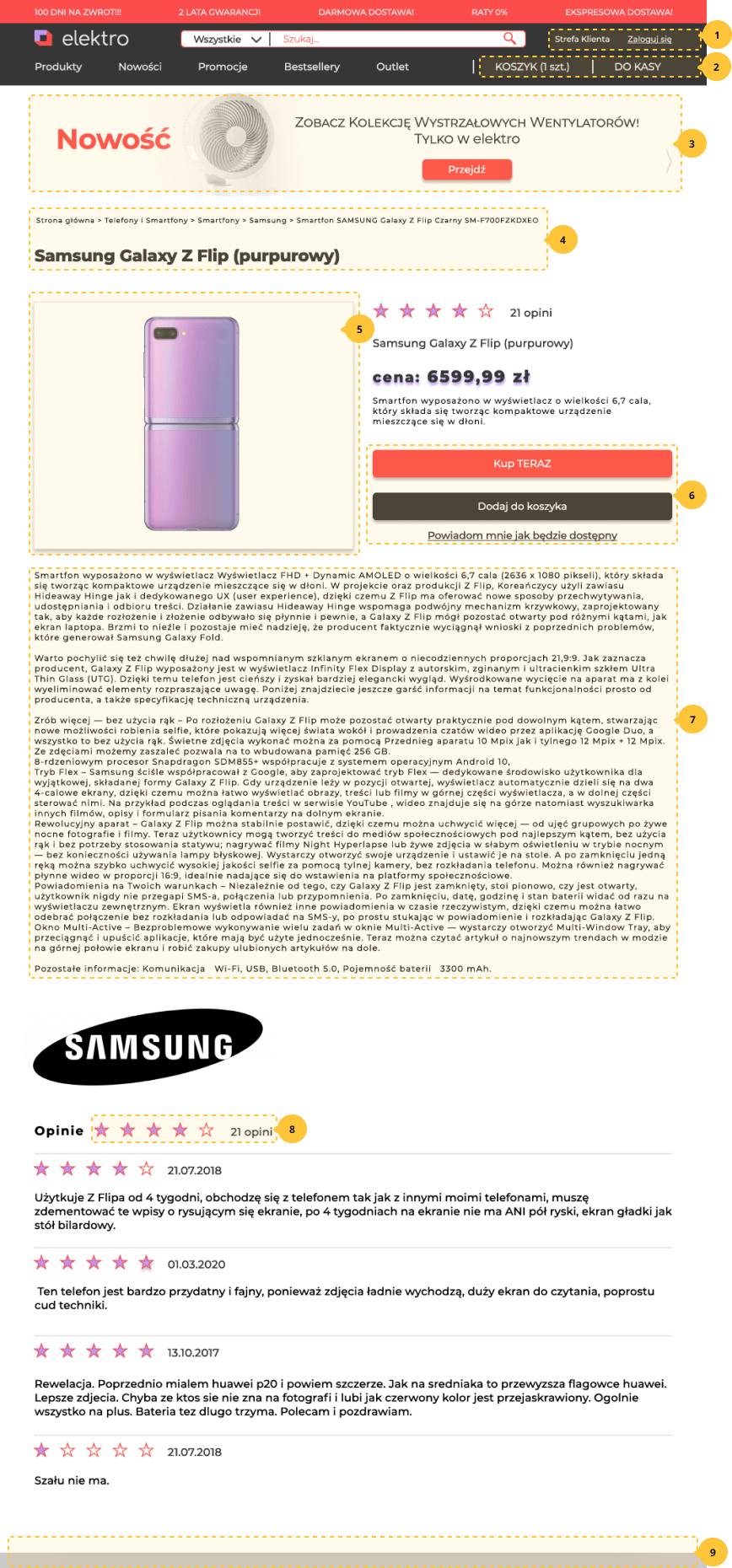
Przed testami użyteczności

1
Strefa Klienta / Zaloguj się
Czym jest strefa kliena, gdzie użytkownik może się zalogować?
2
Koszyk / Do kasy
Co użytkownik powinien kliknąć żeby przejść do koszyka?
3
Reklama na karcie produktu
Reklama zupełnie niezwiązana z produktem, która zabiera użytkownika z karty produktu
4
Niepoprawna architektura informacji
Skomplikowana budowa kategorii, różne nazwy produktu
5
Zdjęcia produktu
Tylko jedno zdjęcie produktu, którego nie można powiększyć
6
Przyciski dodaj do koszyka / kup teraz
Użytkownik nie wie czy produkt jest dostępny czy nie, czy powinien kliknąć “dodaj do koszyka” czy “kup teraz”?
7
Opis produktu
Opis produktu jako jeden blok tekstowy utrudnia poszukiwanie informacji. Brakuje też specyfikacji produktu
8
Opinie
Użytkowncy klikają w napis “21 opinii” w poszukiwaniu wszystkich opinii o produkcie
9
Stopka
Brak stopki i informacji o sprzedawcy obniża zaufanie do sklepu
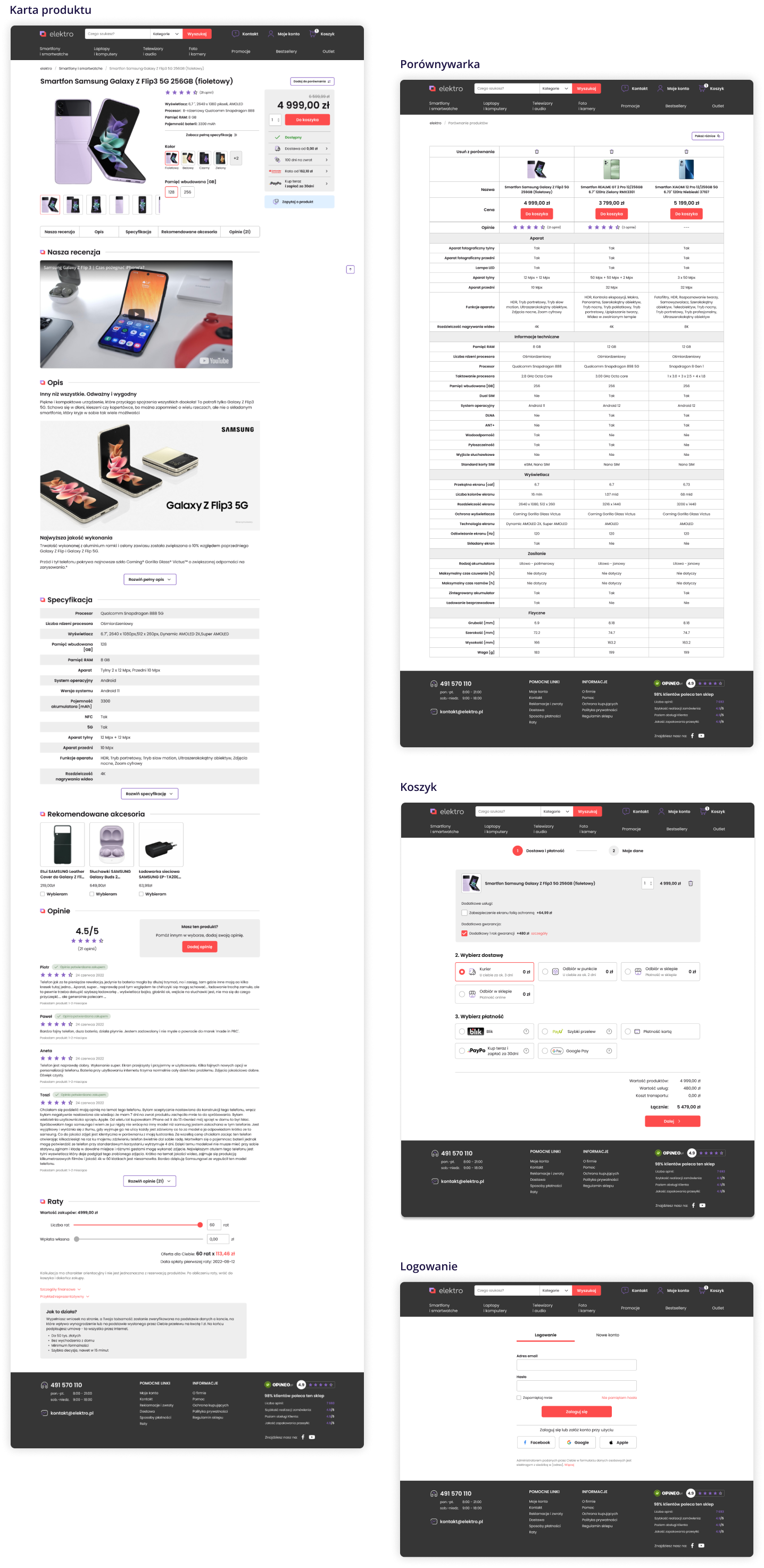
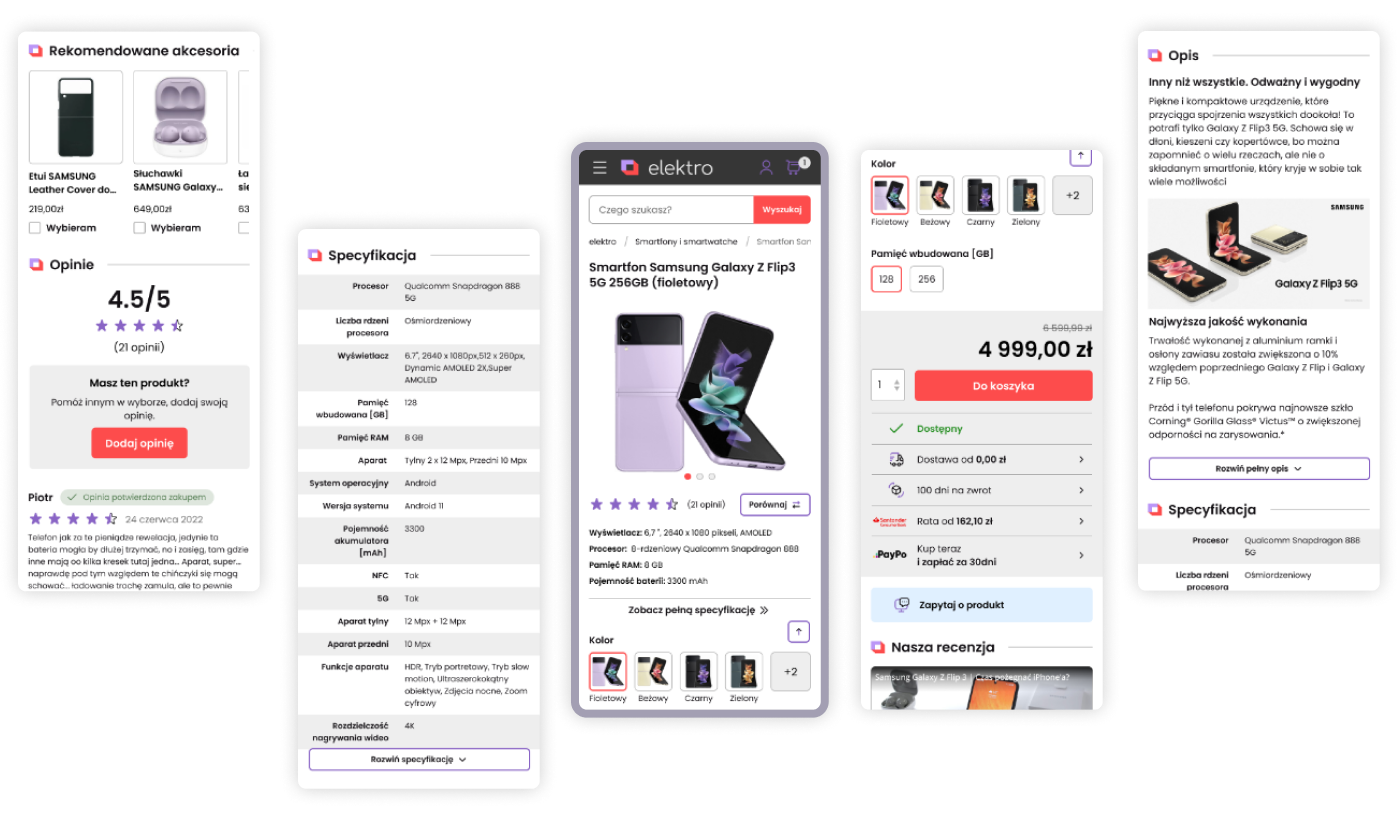
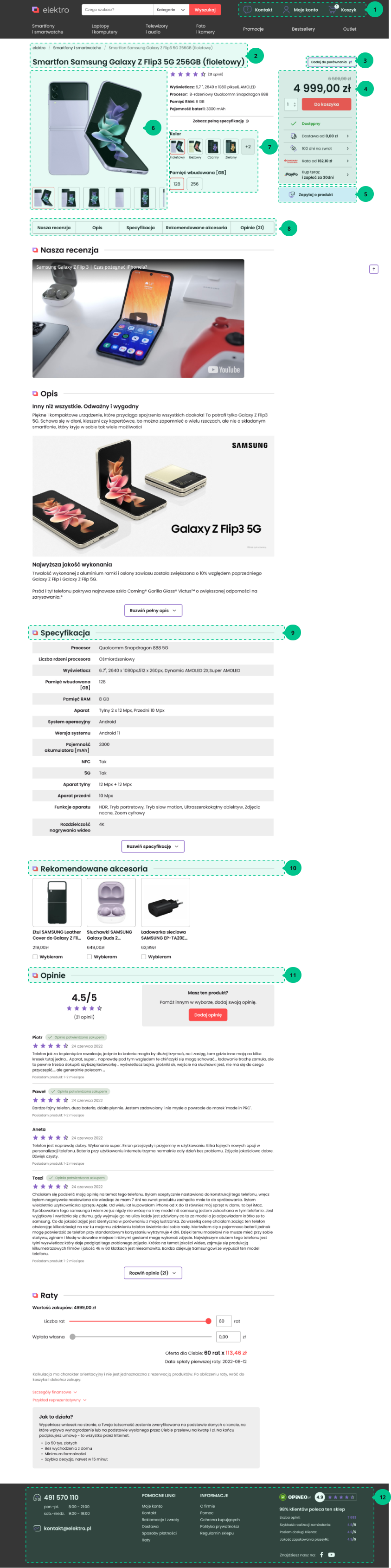
Karta produktu po wprowadzonych przeze mnie zmianach

1
Nowe etykiety przycisków
Sprecyzowane etykiety przycisków, użytkownik wie gdzie znaleźć koszyk i link do swojego konta
2
Poprawione kategorie i nazwy produktów
Przeorganizowane kategorie pomogą odnaleźć się użytkownikowi na stronie
3
Porównywarka
Dodana możliwość porównywania produktów
4
Informacja o cenie i produkcie
Oprócz ceny i informacji o dostępności produktu, dodałam informacje o dostawie, płatności, możliwości zwrotu oraz możliwość obliczenia raty
5
Czat z konsultantem
Dodana możliwość rozmowy z konsultantem
6
Zdjęcia produktu
Więcej zdjęć produktu, które użytkownik może powiększyć
7
Warianty
Możliwość wyboru innych wariantów produktu
8
Dodatkowa nawigacja
Nawigacja dzięki której użytkownik może w każdej chwili przejść do odpowiedniej sekcji opisu produktu
9
Specyfikacja
Dodana specyfikacja produktu, pokazana w przejrzysty sposób
10
Akcesoria
Rekomendowane akcesoria do danego produktu, które można w łatwy sposób dodać do koszyka
11
Opinie
Wizualnie przedstawiona opinia użytkowników, oraz dodanie przydatnych informacji, np. czy osoba opiniująca posiada produkt
12
Stopka
Dodane informacje o firmie, numer kontakowy, oraz oceny ze strony Opineo, które zwiększają wiarygodność sprzedawcy
Jeśli spodobał Ci się projekt, możemy nawiązać współpracę. Przeczytaj o mnie i zobacz moje CV lub
Napisz do mnie wiadomość